Hi,
I want to restrict the values in the UOM (Unit of Measure) Link Field in the Sales Invoice Item of the Sales Invoice. Instead of showing all the values from the UOM documents, I only want to display the UOMs that are defined in the Item doctype’s UOM field.
For example, let’s say I have an item called “ABC” with its default UOM set as “Nos” (meaning “Number of Items”). Additionally, the product is also sold in “Boxes”. I have recorded the conversion factor between “Box” and “Nos” in the UOM table within the Item doctype.
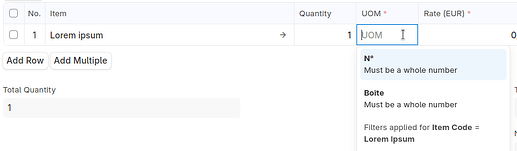
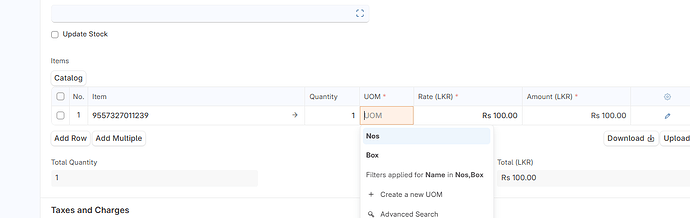
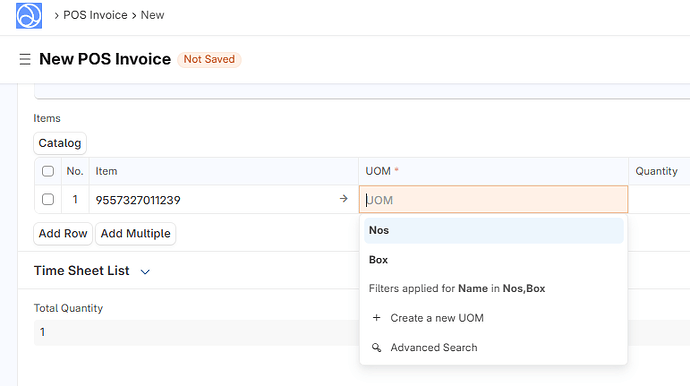
Now, when I create a Sales Invoice with the item “ABC” in the items table, I only want the UOM field to show the values “Box” and “Nos”, which are the available UOMs for that particular item.
i found a custom client script to the Sales Invoice doctype n erpnext but its not working please help
frappe.ui.form.on('Sales Invoice', {
onload: function(frm) {
// Set the get_query function for the 'uom' field on form load
frm.fields_dict.items.grid.get_field('uom').get_query = function(doc, cdt, cdn) {
// Get the current row
let row = locals[cdt][cdn];
// Check if the row has uom_list data
if (uom_lists[cdn]) {
return { filters: { 'name': ['in', uom_lists[cdn]] } };
} else {
// If uom_list data is not available, show all UOMs
return { filters: { 'name': ['!=', ''] } };
}
};
}
});
let uom_lists = {};
frappe.ui.form.on('Sales Invoice Item', {
item_code: function(frm, cdt, cdn) {
let row = locals[cdt][cdn];
frappe.db.get_doc('Item', row.item_code)
.then(docs => {
let uom_list = [];
docs.uoms.forEach(uom => {
uom_list.push(uom.uom);
});
uom_lists[cdn] = uom_list;
// Trigger a refresh of the 'uom' field to apply the updated get_query function
frm.fields_dict.items.grid.get_field('uom').refresh();
});
},
});
please help me with achieving this requirement? Thank you!