Merci pour ta réponse @corentin
Voici le résultat que j’ai pour la commande :
+----------+---------+--------+---------+
| App | Version | Branch | Commit |
+----------+---------+--------+---------+
| erpnext | 4.2.1 | v4 | 22bed57 |
| frappe | 4.3.0 | v4 | d3c5157 |
| hrms | 2.1.0 | v4 | 78fa31b |
| payments | 2.0.0 | v4 | c646292 |
+----------+---------+--------+---------+
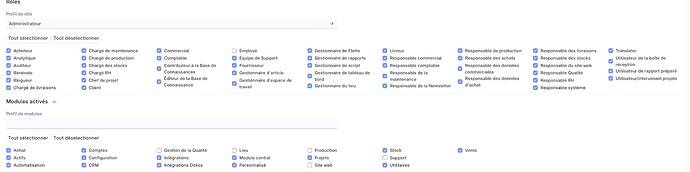
Concernant les erreurs, je les ai sur la page d’accueil du tableau de bord ou dans n’importe quel menu pour la modification des espace de travail.
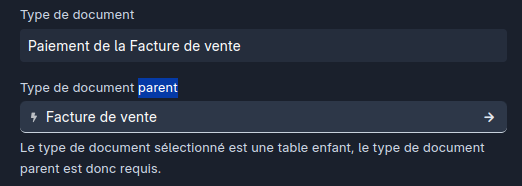
Pour l’erreur des « sales invoice payments » j’ai créé un graphique pour savoir le montant des règlements du mois en cours. Voici l’erreur que j’ai dans la console :
POST XXXXXXX/api/method/frappe.desk.doctype.number_card.number_card.get_result 403 (FORBIDDEN)
send @ jquery.js:9930
ajax @ jquery.js:9511
frappe.request.call @ request.js:279
frappe.call @ request.js:109
(anonymous) @ request.js:15
frappe.xcall @ request.js:14
get_data @ number_card_widget.js:180
render_card @ number_card_widget.js:167
(anonymous) @ number_card_widget.js:45
Promise.then (async)
make_card @ number_card_widget.js:31
set_body @ number_card_widget.js:27
refresh @ number_card_widget.js:22
make_widget @ base_widget.js:95
make @ base_widget.js:72
lt @ base_widget.js:6
vs @ number_card_widget.js:8
frappe.widget.make_widget @ widget_group.js:27
add_widget @ widget_group.js:205
make @ widget_group.js:201
Za @ widget_group.js:197
make @ block.js:19
render @ number_card.js:35
compose @ editorjs.mjs:1789
it @ editorjs.mjs:1463
composeBlock @ editorjs.mjs:5832
(anonymous) @ editorjs.mjs:7719
(anonymous) @ editorjs.mjs:7715
render @ editorjs.mjs:7714
render @ editorjs.mjs:2052
await in render (async)
render @ editorjs.mjs:1931
(anonymous) @ workspace.js:477
Promise.then (async)
prepare_editorjs @ workspace.js:469
show_page @ workspace.js:404
await in show_page (async)
show @ workspace.js:282
(anonymous) @ workspace.js:15
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
trigger @ jquery.js:8619
(anonymous) @ jquery.js:8697
each @ jquery.js:383
each @ jquery.js:205
trigger @ jquery.js:8696
change_to @ container.js:83
(anonymous) @ pageview.js:53
with_page @ pageview.js:13
(anonymous) @ pageview.js:47
with_doctype @ model.js:235
show @ pageview.js:46
render_page @ router.js:328
render @ router.js:302
route @ router.js:164
await in route (async)
push_state @ router.js:515
Promise.finally.frappe.route_flags @ router.js:383
set_route @ router.js:365
frappe.set_route @ router.js:591
s @ router.js:49
(anonymous) @ router.js:83
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
Show 19 more frames
request.js:473 Traceback (most recent call last):
File "apps/frappe/frappe/app.py", line 110, in application
response = frappe.api.handle(request)
File "apps/frappe/frappe/api/__init__.py", line 49, in handle
data = endpoint(**arguments)
File "apps/frappe/frappe/api/v1.py", line 36, in handle_rpc_call
return frappe.handler.handle()
File "apps/frappe/frappe/handler.py", line 48, in handle
data = execute_cmd(cmd)
File "apps/frappe/frappe/handler.py", line 84, in execute_cmd
return frappe.call(method, **frappe.form_dict)
File "apps/frappe/frappe/__init__.py", line 1692, in call
return fn(*args, **newargs)
File "apps/frappe/frappe/utils/typing_validations.py", line 30, in wrapper
return func(*args, **kwargs)
File "apps/frappe/frappe/desk/doctype/number_card/number_card.py", line 164, in get_result
res = frappe.db.get_list(doc.document_type, fields=fields, filters=filters)
File "apps/frappe/frappe/database/database.py", line 698, in get_list
return frappe.get_list(*args, **kwargs)
File "apps/frappe/frappe/__init__.py", line 1955, in get_list
return frappe.model.db_query.DatabaseQuery(doctype).execute(*args, **kwargs)
File "apps/frappe/frappe/model/db_query.py", line 123, in execute
self.check_read_permission(self.doctype, parent_doctype=parent_doctype)
File "apps/frappe/frappe/model/db_query.py", line 527, in check_read_permission
self._set_permission_map(doctype, parent_doctype)
File "apps/frappe/frappe/model/db_query.py", line 540, in _set_permission_map
raise frappe.PermissionError(doctype)
frappe.exceptions.PermissionError: Sales Invoice Payment
(anonymous) @ request.js:473
frappe.request.cleanup @ request.js:471
(anonymous) @ request.js:325
H @ jquery.js:3213
fireWith @ jquery.js:3343
an @ jquery.js:9619
(anonymous) @ jquery.js:9878
load (async)
send @ jquery.js:9897
ajax @ jquery.js:9511
frappe.request.call @ request.js:279
frappe.call @ request.js:109
(anonymous) @ request.js:15
frappe.xcall @ request.js:14
get_data @ number_card_widget.js:180
render_card @ number_card_widget.js:167
(anonymous) @ number_card_widget.js:45
Promise.then (async)
make_card @ number_card_widget.js:31
set_body @ number_card_widget.js:27
refresh @ number_card_widget.js:22
make_widget @ base_widget.js:95
make @ base_widget.js:72
lt @ base_widget.js:6
vs @ number_card_widget.js:8
frappe.widget.make_widget @ widget_group.js:27
add_widget @ widget_group.js:205
make @ widget_group.js:201
Za @ widget_group.js:197
make @ block.js:19
render @ number_card.js:35
compose @ editorjs.mjs:1789
it @ editorjs.mjs:1463
composeBlock @ editorjs.mjs:5832
(anonymous) @ editorjs.mjs:7719
(anonymous) @ editorjs.mjs:7715
render @ editorjs.mjs:7714
render @ editorjs.mjs:2052
await in render (async)
render @ editorjs.mjs:1931
(anonymous) @ workspace.js:477
Promise.then (async)
prepare_editorjs @ workspace.js:469
show_page @ workspace.js:404
await in show_page (async)
show @ workspace.js:282
(anonymous) @ workspace.js:15
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
trigger @ jquery.js:8619
(anonymous) @ jquery.js:8697
each @ jquery.js:383
each @ jquery.js:205
trigger @ jquery.js:8696
change_to @ container.js:83
(anonymous) @ pageview.js:53
with_page @ pageview.js:13
(anonymous) @ pageview.js:47
with_doctype @ model.js:235
show @ pageview.js:46
render_page @ router.js:328
render @ router.js:302
route @ router.js:164
await in route (async)
push_state @ router.js:515
Promise.finally.frappe.route_flags @ router.js:383
set_route @ router.js:365
frappe.set_route @ router.js:591
s @ router.js:49
(anonymous) @ router.js:83
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
number_card_widget.js:171 Uncaught (in promise) undefined
render_card @ number_card_widget.js:171
await in render_card (async)
(anonymous) @ number_card_widget.js:45
Promise.then (async)
make_card @ number_card_widget.js:31
set_body @ number_card_widget.js:27
refresh @ number_card_widget.js:22
make_widget @ base_widget.js:95
make @ base_widget.js:72
lt @ base_widget.js:6
vs @ number_card_widget.js:8
frappe.widget.make_widget @ widget_group.js:27
add_widget @ widget_group.js:205
make @ widget_group.js:201
Za @ widget_group.js:197
make @ block.js:19
render @ number_card.js:35
compose @ editorjs.mjs:1789
it @ editorjs.mjs:1463
composeBlock @ editorjs.mjs:5832
(anonymous) @ editorjs.mjs:7719
(anonymous) @ editorjs.mjs:7715
render @ editorjs.mjs:7714
render @ editorjs.mjs:2052
await in render (async)
render @ editorjs.mjs:1931
(anonymous) @ workspace.js:477
Promise.then (async)
prepare_editorjs @ workspace.js:469
show_page @ workspace.js:404
await in show_page (async)
show @ workspace.js:282
(anonymous) @ workspace.js:15
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
trigger @ jquery.js:8619
(anonymous) @ jquery.js:8697
each @ jquery.js:383
each @ jquery.js:205
trigger @ jquery.js:8696
change_to @ container.js:83
(anonymous) @ pageview.js:53
with_page @ pageview.js:13
(anonymous) @ pageview.js:47
with_doctype @ model.js:235
show @ pageview.js:46
render_page @ router.js:328
render @ router.js:302
route @ router.js:164
await in route (async)
push_state @ router.js:515
Promise.finally.frappe.route_flags @ router.js:383
set_route @ router.js:365
frappe.set_route @ router.js:591
s @ router.js:49
(anonymous) @ router.js:83
dispatch @ jquery.js:5135
St.handle @ jquery.js:4939
![]()