Hello,
lorsque l’on utilise le constructeur de page web par bloc, ce dernier nous réclame un titre à chaque bloc.
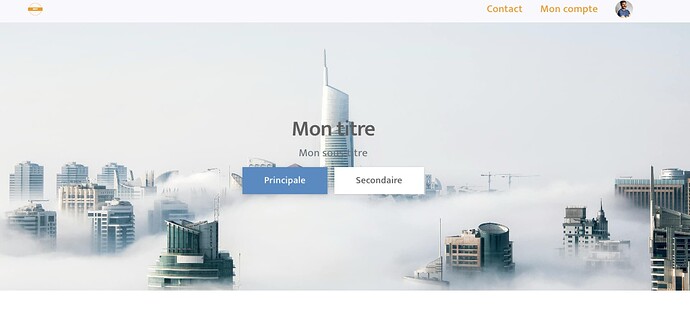
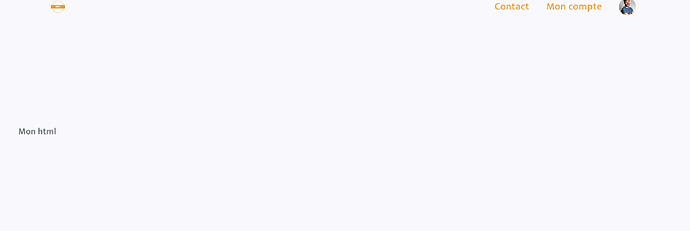
Si l’on ne veut pas en mettre et que l’on laisse le champ vide, voici ce qui apparait :
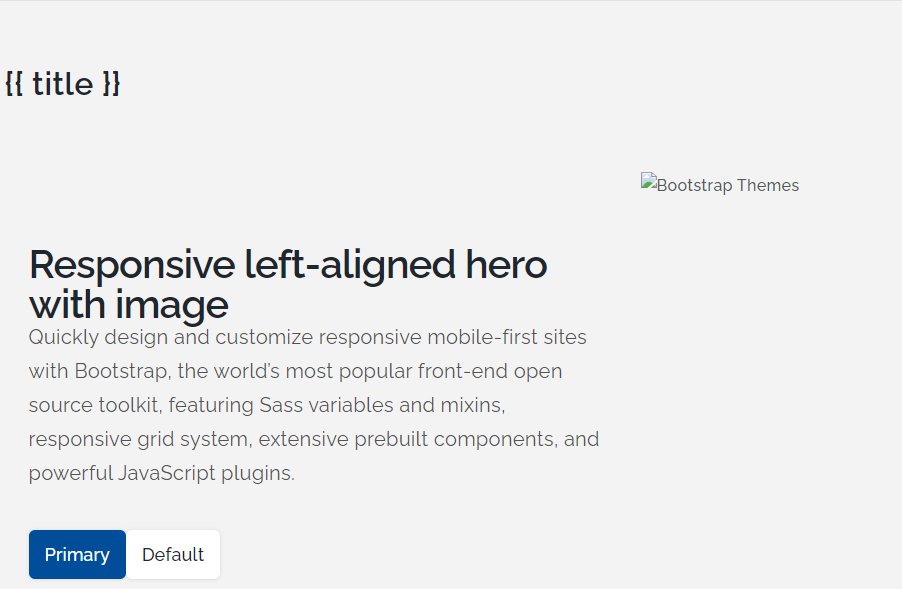
or, pour créer un Hero de toute la largeur de la page nous ne voulons évidemment pas de titre avant…
Comment faire pour ne pas avoir à donner systématiquement un titre svp ?
Cela s’applique à pratiquement tous les blocs en réalité, pas seulement le bloc « Section avec contenu intégré ».
Merci !
Bonjour @nathan_EcoCentre,
Chaque modèle de bloc web a ses propres caractéristiques.
Je pense que s’ils ne conviennent pas, il faut:
- Soit ouvrir un ticket sur Gitlab (Issues · Dokos / Webshop · GitLab) pour proposer une évolution des blocs existants
- Soit créer vos propres blocs web depuis l’interface utilisateur
Bonne fin de journée
Salut @nathan_EcoCentre ,
J"ai deux solutions à te proposer :
1.Utiliser un bloc dédié « Hero » (cf ci-dessous) ou « Hero avec image à droite » (pour coller à ton exemple)
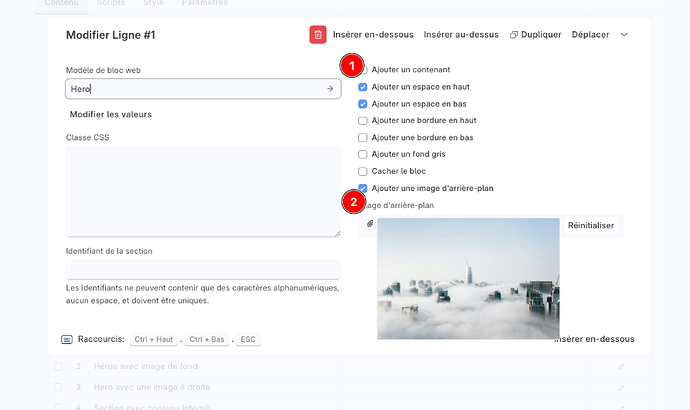
En ayant pris de décocher la case « Ajouter un conteneur » des paramètres du bloc pour que l’image prenne bien la largeur et d’ajouter une image d’arrière plan
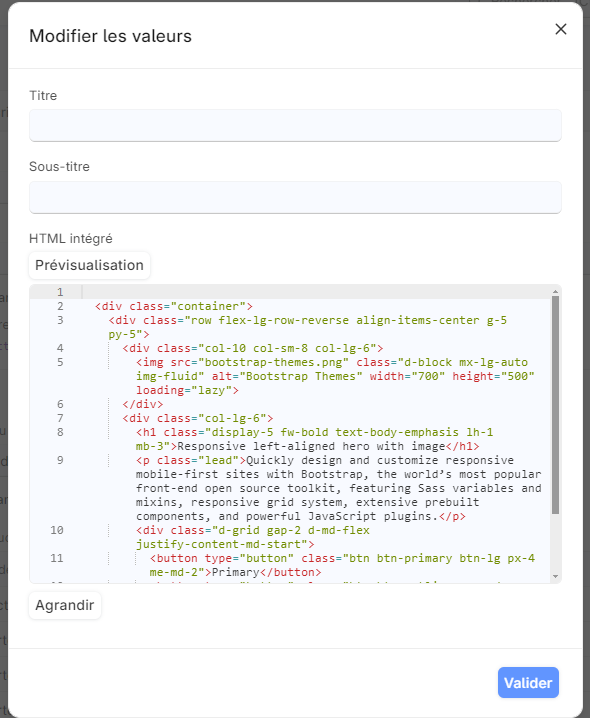
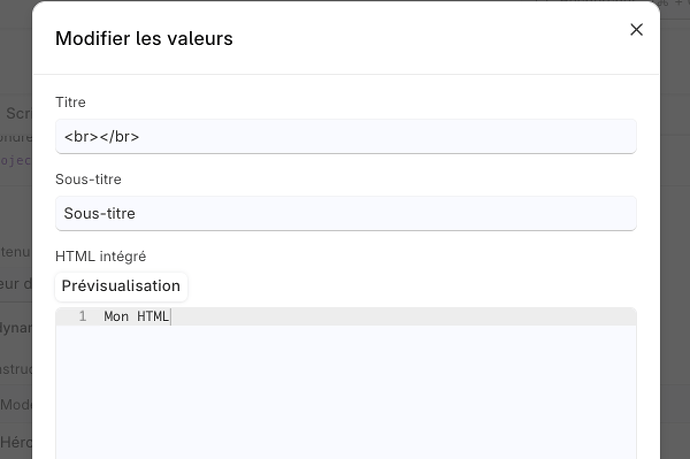
2.Mettre une balise vide dans le champ titre
Ce qui nous donne :
Pas super propre comme solution car cela laisse une ligne vide la où le titre doit se trouver.
A plus,
Antoine.
3 « J'aime »
Nous avions essayé de créer nos propres blocs en recopiant des blocs standards et en enlevant les champs que nous ne voulions pas (comme les titres).
mais nous n’avons jamais réussi à faire fonctionner quoi que ce soit.
Cela donne systématiquement des blocs complètement vides peu importe ce que l’on met dedans.
Alors on a laissé tombé.
Ahahaha…
Oui je vois. C’est moche comme solution, d’autant que cela crée une ligne vide. Mais on a déjà fait du bricolage du genre à d’autres endroits du site pour mettre du CSS dans les titres ou les boutons.
Le seul soucis que l’on voit avec cette solution c’est la présence d’une ligne vide qui sera lue par les robots, sans que l’on sache si cela impacte le référencement ou pas.
Mais en dépannage on va surement reprendre ça ! 
En complément à ma réponse sur l’autre sujet, voici le lien vers le HTML du composant standard Hero
Tu peux le copier, le mettre dans le champ modèle d’un bloc personnalisé et le modifier comme tu le souhaite.
Bonne soirée !
1 « J'aime »