Hello,
nous sommes en train d’essayer de créer notre thème personnalisé pour le site internet.
Cependant nous ne comprenons pas toujours comment faire.
En effet, jusqu’ici nous avons fonctionné ainsi :
- Afficher la page à modifier
- Clic-droit inspecter
- Aller chercher le bloc qui nous intéresse dans l’arborescence de la page
- Repérer le nom de sa classe de style
- Inclure une modification de sa classe de style dans notre thème personnalisé.
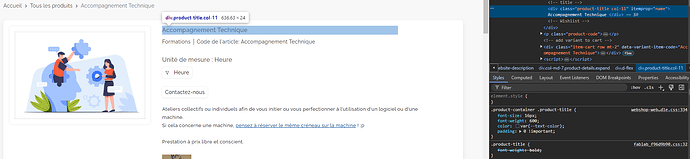
Parfois cela fonctionne, et parfois non… comme l’exemple ci-dessous :
Nous voudrions mettre en gras les titres des articles sur nos pages standards d’article :
Voici le code :
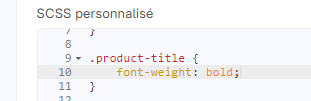
Voici donc ce que nous avons ajouté à notre thème :

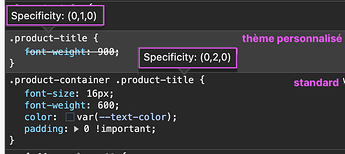
Mais… si l’on regarde de plus près la première image, on remarque que notre
font-weight: bold;
est barré dans le style de la classe…
Comment devrions-nous faire pour mettre ces fichus titres en gras ?
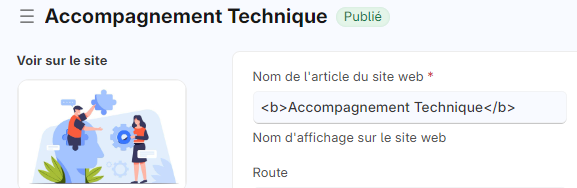
Car jusqu’ici nous avions bricolé en mettant les balises html dans les titres des articles du site web.
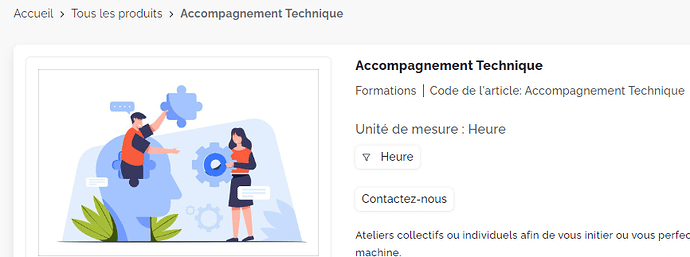
Exemple ici :

Et ça fonctionne !
Merci bien.
Sachant que ceci n’est qu’un exemple parmi pléthore de cas où cela ne fonctionne pas.
Merci !