Hello,
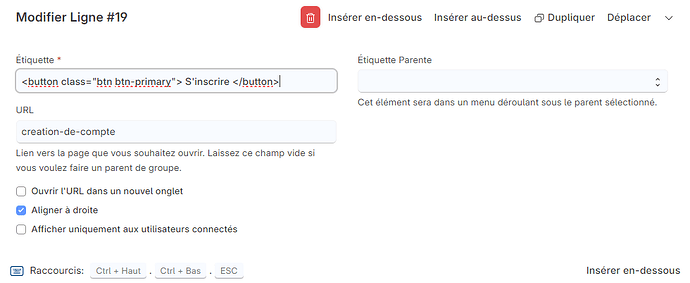
après test et bidouillage on a découvert que l’on pouvait modifier un lien de la barre de navigation en incluant le CSS directement dans l’étiquette du lien sur la barre de navigation :
Et voici le résultat :
Si jamais ça peut servir à d’autres… je pose ça là ![]()