Bonjour, je souhaite intégrer le formulaire de contact-us au site web avec tout le style du site.
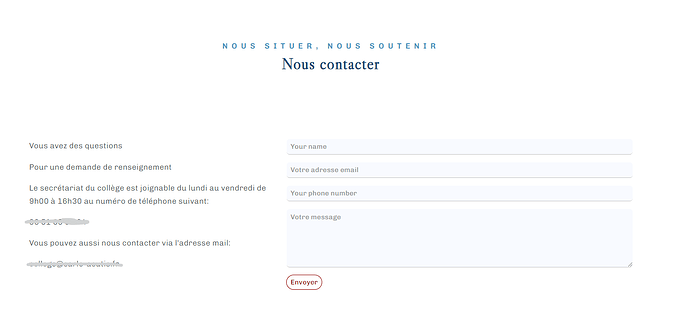
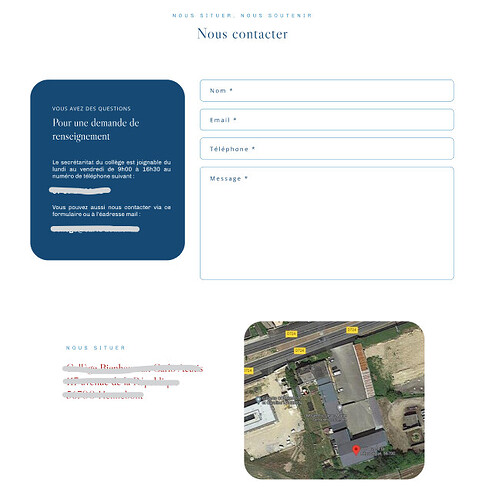
Exemple pas encore finalisé :
J’ai récupéré le js du formulaire contact standard (que j’ai mis dans ma page web avec un bloc web cree pour l’occasion avec l’html de contact.html standard), en essayant de l’adapter mais j’ai des soucis :
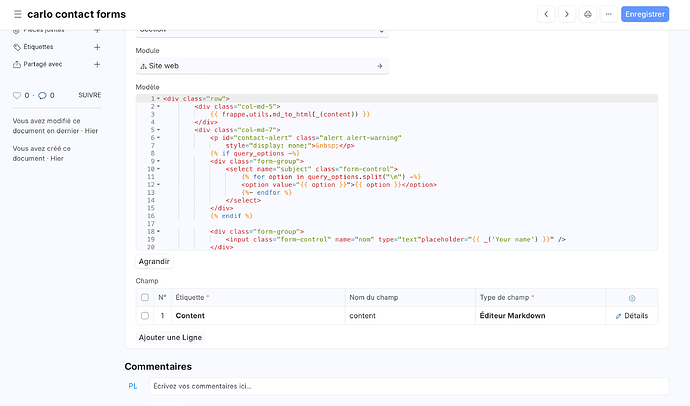
Le modèle du bloc web:
<div class="row">
<div class="col-md-5">
{{ frappe.utils.md_to_html(_(content)) }}
</div>
<div class="col-md-7">
<p id="contact-alert" class="alert alert-warning"
style="display: none;"> </p>
{% if query_options -%}
<div class="form-group">
<select name="subject" class="form-control">
{% for option in query_options.split("\n") -%}
<option value="{{ option }}">{{ option }}</option>
{%- endfor %}
</select>
</div>
{% endif %}
<div class="form-group">
<input class="form-control" name="nom" type="text"placeholder="{{ _('Your name') }}" />
</div>
<div class="form-group">
<input class="form-control" name="email" type="text"placeholder="{{ _('Your email address') }}" />
</div>
<div class="form-group">
<input class="form-control" name="phone_number" type="text"placeholder="{{ _('Your phone number') }}" />
</div>
<div class="form-group">
<textarea rows="10" name="message" class="form-control" placeholder="{{ _('Your message') }}"></textarea>
</div>
<div class="form-group">
<button class="btn btn-primary btn-send">{{ _("Send") }}</button>
</div>
</div>
</div>
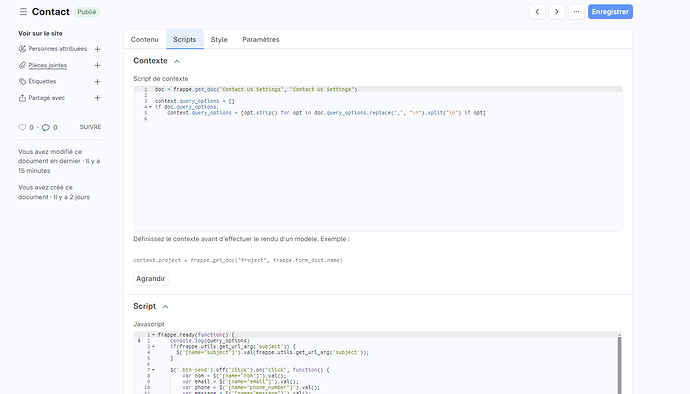
Le JS intégré dans l’onglet script de la page
frappe.ready(function() {
if(frappe.utils.get_url_arg('subject')) {
$('[name="subject"]').val(frappe.utils.get_url_arg('subject'));
}
$('.btn-send').off("click").on("click", function() {
var nom = $('[name="nom"]').val();
var email = $('[name="email"]').val();
var phone = $('[name="phone_number"]').val();
var message = $('[name="message"]').val();
console.log(nom, email, phone, message);
if(!(email || phone)) {
frappe.msgprint("Merci de renseigner votre email ou votre téléphone pour que l'on puisse vous répondre");
return false;
}
if(!(message)) {
frappe.msgprint("Il n'y a pas de message ??")
}
if(!validate_email(email)) {
frappe.msgprint("L'adresse email n'est pas valide, merci de la corriger");
$('[name="email"]').focus();
return false;
}
$("#contact-alert").toggle(false);
frappe.call({
type: "POST",
method: "frappe.www.contact.send_message",
args: {
subject: $('[name="subject"]').val(),
sender: email,
message: message,
},
callback: function(r) {
if (!r.exc) {
frappe.msgprint('Merci pour votre message');
}
$(':input').val('');
},
});
});
});
var msgprint = function(txt) {
if(txt) $("#contact-alert").html(txt).toggle(true);
}
J’ai du changer dans les msgprint le text. Il ne reconnaissait pas les {{ }} pour inclure la traduction, pourquoi ?
frappe.msgprint('{{ _("Please enter both your email and message so that we can get back to you. Thanks!") }}');
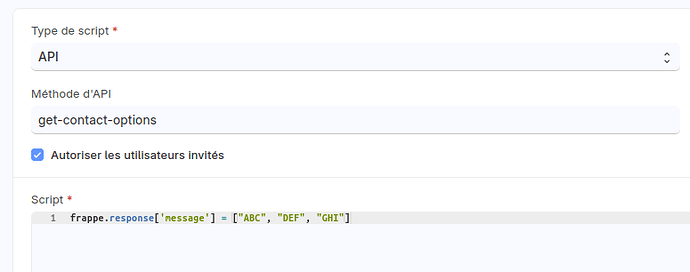
Je n’arrive pas à intégrer le context pour récupérer les « query_options », comment faire ?
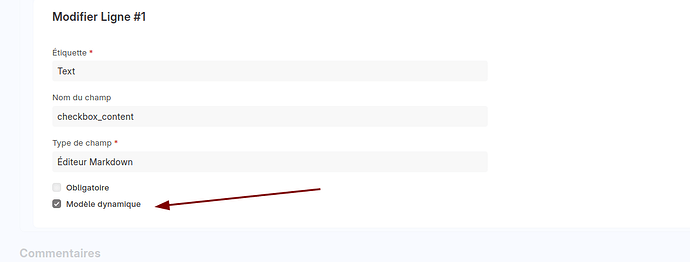
Je souhaite rajouter des champs au formulaire, est-ce possible ou faut-il créer un nouveau formulaires ?
Sinon, les données du formulaire sont enregistré où ? hormis la possibilité de les envoyer par mail ?
Merci d’avance pour votre aide