Hello,
On aurait aimé mettre des blocs questions/réponses sur les pages des événements afin que les usagers puissent poser des questions / faire des suggestions et que l’on puisse leur répondre.
Le bloc « commentaires » qui est disponible pour le blog répondrait à nos attentes.
peut-on modifier les paramètres des pages événements pour y ajouter un bloc ?
Merci
Bonjour @nathan_EcoCentre,
La page web standard des événements n’est pas personnalisable.
Par contre il est tout à fait possible de créer une page web dynamique sur mesure pour les événements et de renvoyer vers cette page en changeant la valeur du champ route de la fiche Evénement.
Voici un début d’ébauche de page dans la démo:
-
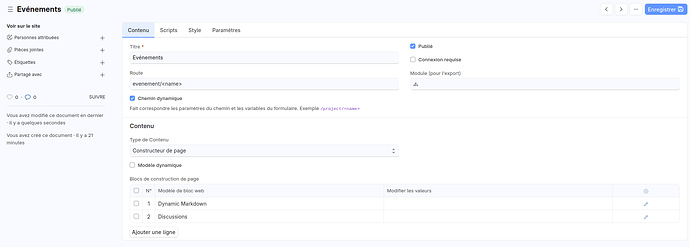
Il faut commencer par créer une page web avec une route dynamique:
-
Il est possible d’ajouter autant de blocs que vous le souhaitez.
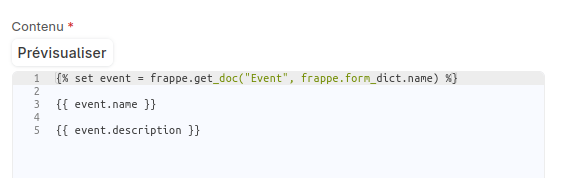
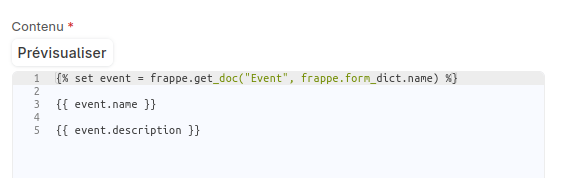
J’ai mis un bloc « Markdown » au dessus du bloc « Discussions » juste pour montrer qu’on peut récupérer les données de l’événement de manière dynamique:

Il faudra probablement créer des Modèles de bloc web adaptés pour afficher les événements comme vous le souhaitez. C’est la partie la plus longue de cette personnalisation.
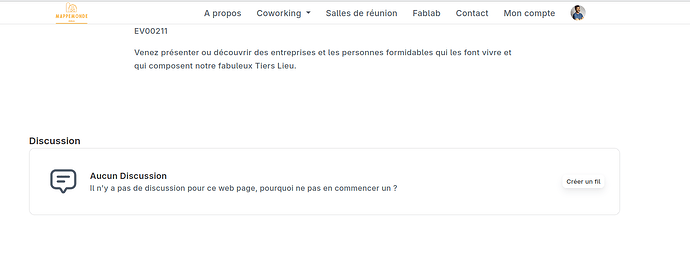
Voici le résultat:
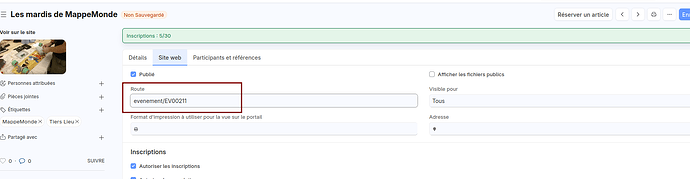
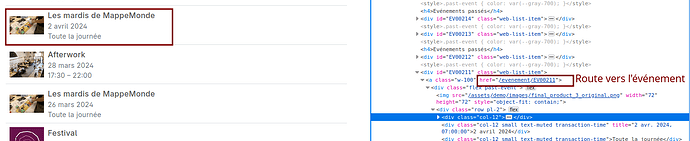
Ensuite, il suffit de remplacer la route paramétrée dans l’événement et le tour est joué:
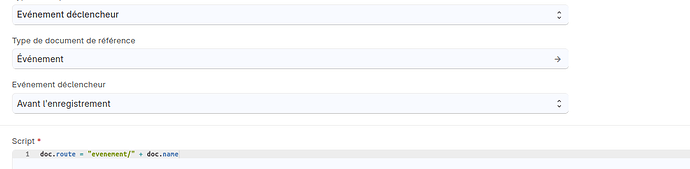
Pour remplacer la route automatiquement, il est possible de créer un script serveur assez simple:
Bonne soirée !
1 « J'aime »
Ah yes, ok c’est chouette ça !
Et du coup, on peut récupérer le code de la page standard pour les événements ?
Comme ça on pourrait copier-coller et juste ajouter le bloc des commentaires 
Mais étant donné qu’actuellement c’est dans le portail utilisateur c’est sûrement pas aussi simple 
Oui techniquement il est possible de reprendre le code de la page standard et de l’adapter, avec un peu de travail 
Voici le lien vers le code HTML:
Le code python correspondant est dans la page suivante, méthode get_context:
Bonne journée !
1 « J'aime »