Bonjour,
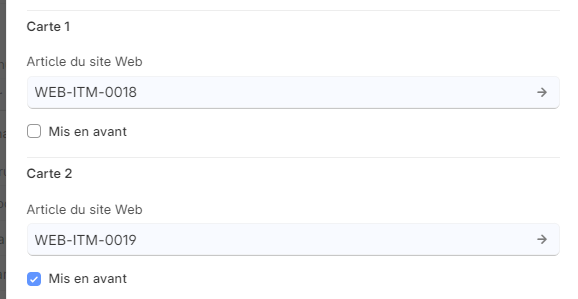
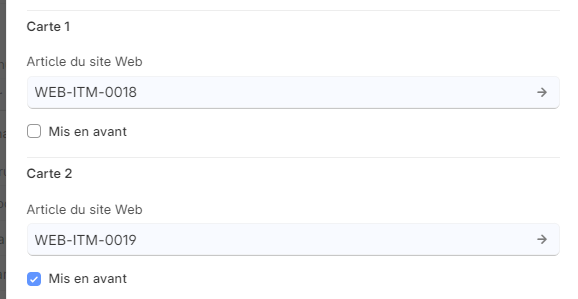
dans une page web, lorsque l’on met un bloc de cartes de groupe d’articles, on a la possibilité de les « mettre en avant ».
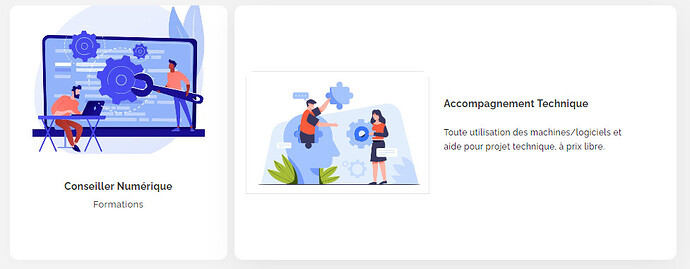
Ces dernières sont plus grandes et avec leurs descriptions en sous-titre.
C’est super pratique pour augmenter la compréhension des articles cependant, les cartes perdent leur fonction cliquable.
En effet, les cartes normales peuvent être cliquées sur leurs images ou sur leur titre. Seul un petit bandeau inférieur n’est pas cliquable.
Sur une carte mise en avant, l’image perd sa capacité à être cliquée. Il ne reste plus que le titre qui est cliquable.
Ce n’est pas très intuitif à notre avis.
on se demandait s’il y avait moyen d’ajouter la possibilité de cliquer sur la carte en elle même au lieu du titre uniquement ? Ou a défaut, comme une carte standard de pouvoir cliquer sur l’image en sus du titre ?
Merci !

Bonjour @nathan_EcoCentre,
Apparemment, c’est comme ça que ces cartes ont été conçues: webshop/templates/includes/macros.html · develop · Dokos / Webshop · GitLab
Je suis d’accord avec toi, je pense qu’il faudrait probablement revoir le design de ces cartes, mais c’est vraiment une question de goût.
Je te propose:
-
Soit d’ouvrir un ticket sur Gitlab: Issues · Dokos / Webshop · GitLab
Mais je ne peux pas garantir qu’on puisse y travailler tout de suite, on est un peu sous l’eau…
-
Soit de créer ton propre bloc web en te basant sur le code des cartes « standard » pour faire ce que tu souhaite.
Bonne fin de journée !
Hello,
D’accord merci pour la réponse.
Pour ce qui est de créer des blocs web personnalisés nous avons déjà pas mal essayé sans succès malheureusement…
Même en recopiant les blocs standards pour servir de base cela ne donne rien… que des conteneurs vides au final lorsque l’on essaie de s’en servir.
On suppose que cela vient du champ « modèle » dans lequel il faudrait que l’on mette quelque chose…
Mais quoi ? Car les blocs standards ne contiennent pas ce champ.
Effectivement le champ modèle sert à entrer un modèle HTML réutilisable.
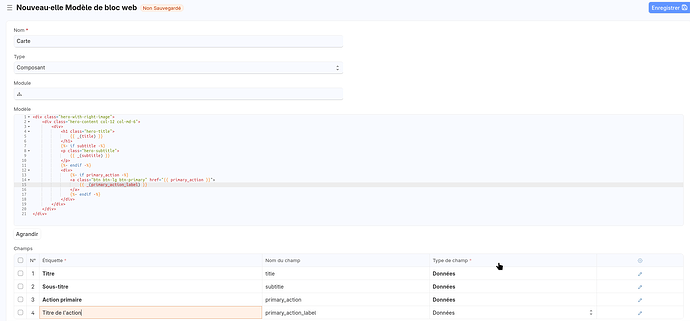
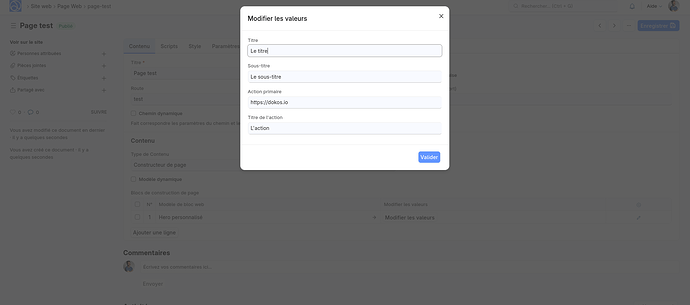
Voici un exemple:
-
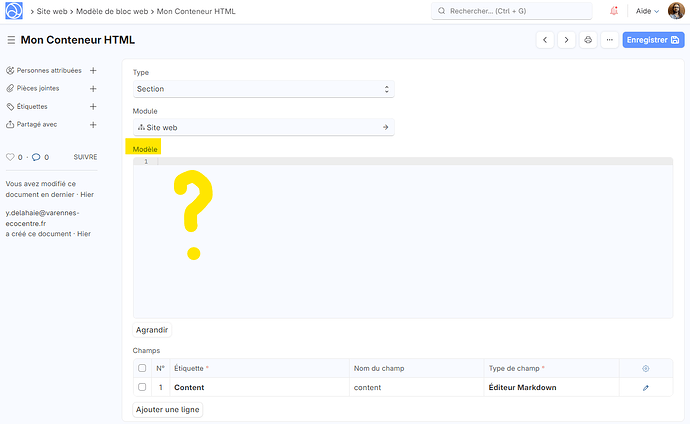
Dans le champ modèle: On saisit le HTML correspondant au composant réutilisable qu’on souhaite construire
Les variables sont indiquées dans des balises Jinja (comme tous les autres éléments variables du logiciel)
-
Dans les tableau des champs, on saisit les champs à remplir pour définir les données qui remplaceront nos variables
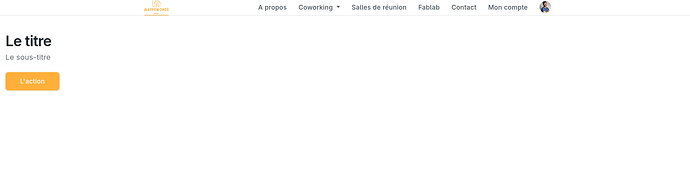
Ensuite, on peut utiliser le bloc dans une page web:
Et afficher le rendu sur le site
Le HTML des blocs standards n’est pas visible dans l’interface, car il est dans des fichiers de l’application.
Voici le dossier avec la majorité des blocs:
Le HTML du champ modèle est visible dans les fichiers HTML.
Les fichiers JSON permettent de stocker les éléments du tableau champs
J’espère que ça pourra t’aider.
Bonne soirée !
1 « J'aime »
Ok super merci beaucoup !
Si un jour vous avez le temps, c’est typiquement le genre d’info qu’on aurait aimé retrouver sur votre doc en ligne ;p (je précise que ce n’est absolument pas une critique)
Après… on est tous pareils, documenter c’est long et pas très agréable, mais c’est assez indispensable malheureusement si on veut que les autres puissent mettre les mains dans le cambouis.
D’ailleurs, il me semblait avoir compris que vous alliez avoir qqun pour s’occuper de la documentation, c’est toujours d’actualité ? 
Bonne journée, merci.
Oui ! C’est @julie qui s’en occupe 
Tu peux retrouver les dernières modifications de la documentation ici : https://doc.dokos.io/news
1 « J'aime »
Hello @nathan_EcoCentre,
Pour revenir sur ta question initiale, avec @corentin on a fait le changement pour rendre toute la carte mise en avant cliquable (cf feat: Make item_card_group image clickable (!215) · Merge requests · Dokos / Webshop · GitLab). Ca devrait passer en prod sous peu.
A plus,
Antoine.
1 « J'aime »
Trop fort !
Génial, merci !